Asciidoctor: the best way of writing technical presentations
If you write code and you are bored when someone mentions PowerPoint, this asciidoctor slide template is for you. Write code and get animations for free!
Three months ago I uploaded a post explaining how to use asciidoctor to build presentations, but it was more intended for someone who was already using it. This time, my goal is that if you know code, your next slide deck will be with it because you fall in love.
I'll give you two options: either you check out the demo or you watch the GIFs of some nice animations.
To get you started it's easy, just clone the git repository asciidoc-slides and download the version 5.0.0-rc.1 of asciidoctor-reveal.js.
👩💻 Why writing your presentations as code?
- Versioning in visual editors sucks.
- You are used to version your code already.
- You prefer to not spend ages animating and aligning each element.
- Your animated slides now don’t depend of people buying licenses to Microsoft.
This might not be for you if you are not comfortable with a plain text editor and prefer the nicer(?) user interface of LibreOffice or Microsoft Office.
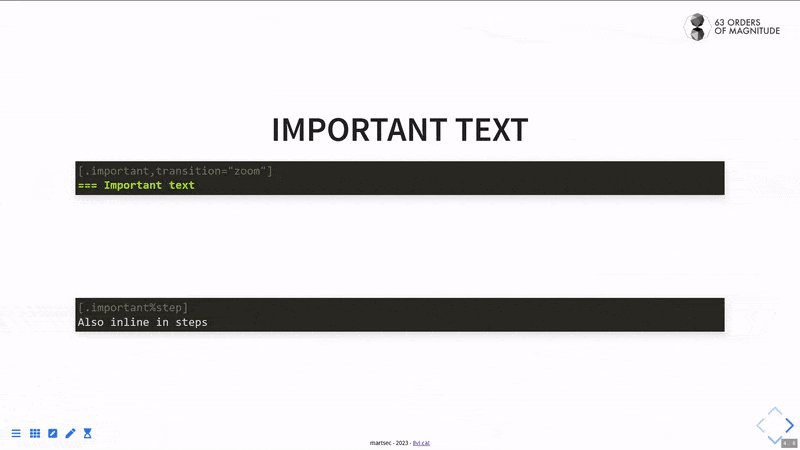
✍🏾 Writing slides
You are going to mostly write text with a bit of flavored extras. It helps focusing on what you want to tell instead of on formatting.
Best practices:
- Split your slides in different sections and put those in separated files.
- Have your code in a separate file and use includes.
- Use images and diagrams.
- Keep the text short.
- Use lists and icons.
- Upload your "code" to a git service (e.g. gitlab, github) as you do with normal code.
Why using the template?
There is no need to use it but I've added a couple of plugins and CSS customization allowing to not have to figure it out yourself. Most of the examples you see in the demo will still work.
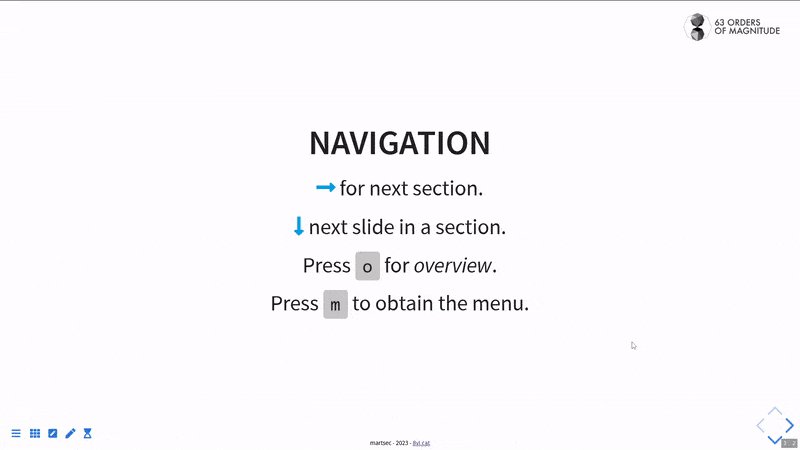
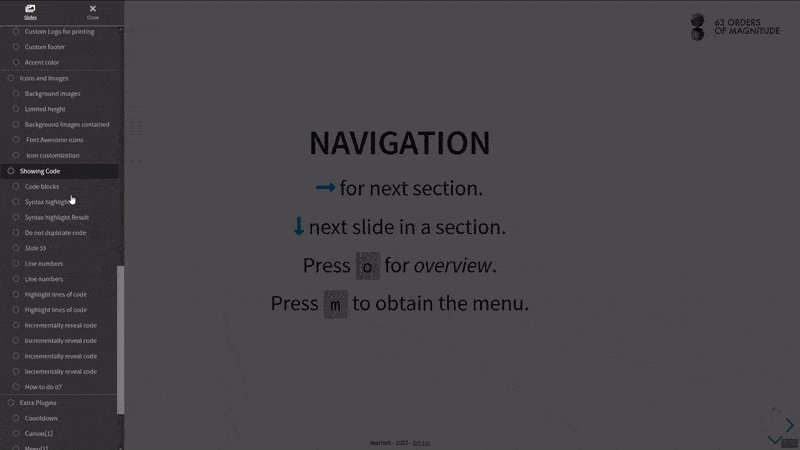
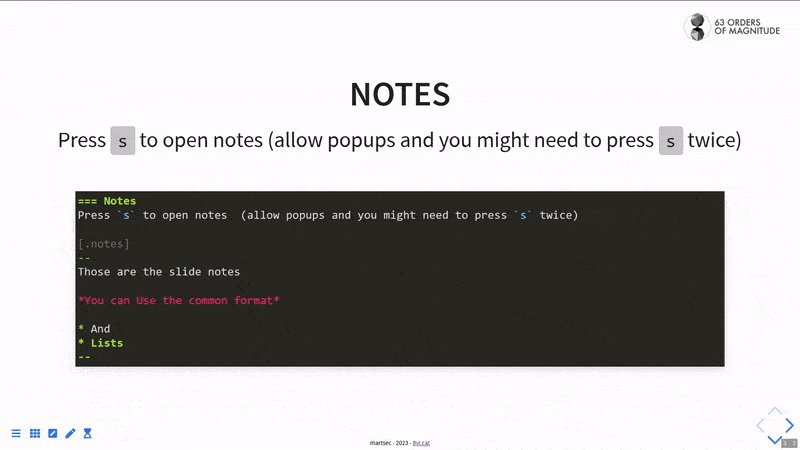
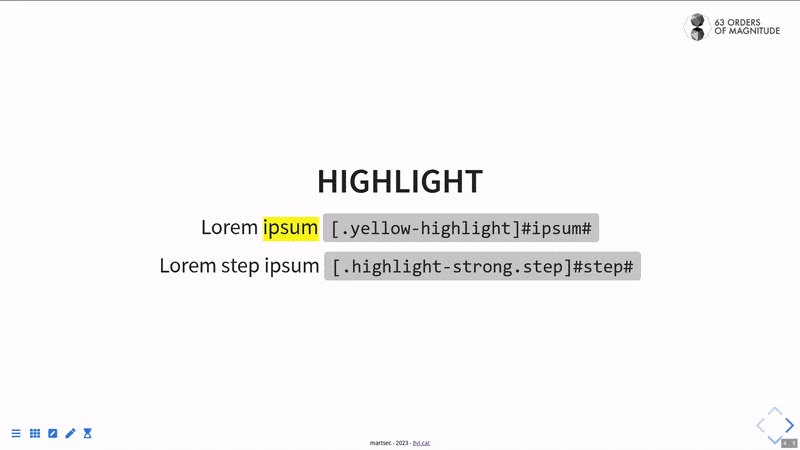
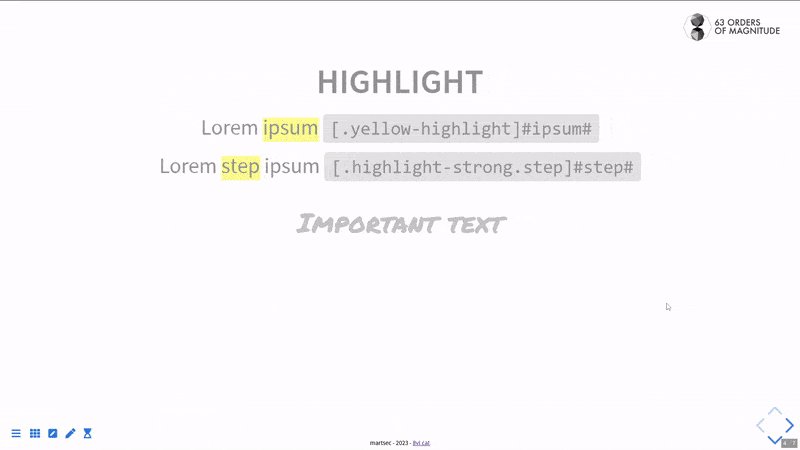
Small demo
Oh come on, don't watch this, watch that!
And watch also the best slide deck ever (really, just to see what magic you can do).



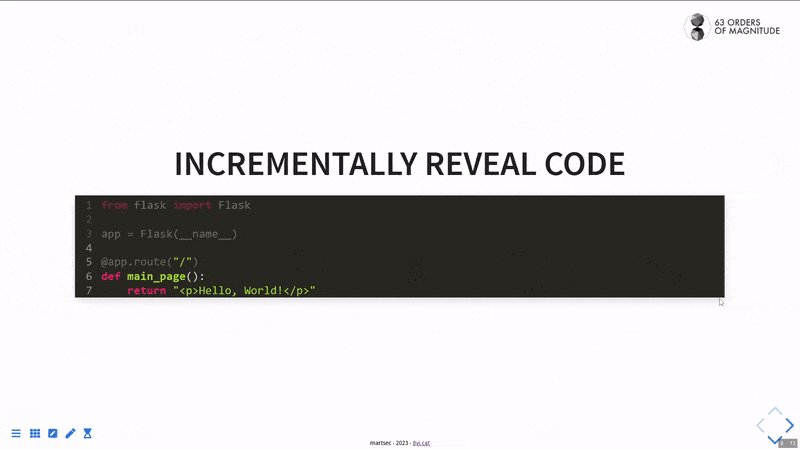
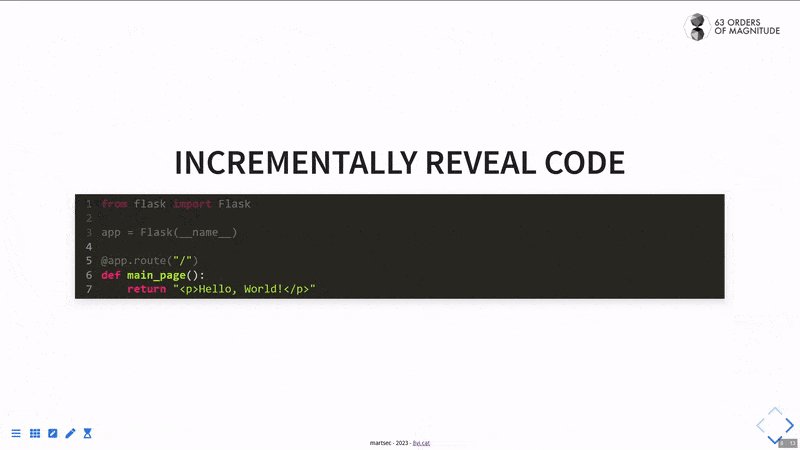
Showing off your code