Build beautiful presentations with asciidoctor and reveal.js

I've been a long time looking for an excuse to really use asciidoctor to build presentations. Now that I have the opportunities, I've been enjoying it like a child. For my memory, and for yoy, if you want to use it, here are my tips.
This helps me write in source code (asciidoc), version it, and export it to html presentations with animations, icons, style and glamour (code appearing from nowere and auto highlighter ). And all of this without having to care about alignment!!
asciidoctor-reveal.js converter. Main file & Styling
= My great slide
:author: Yourname here
:icons: font
:imagesdir: images/
// reveal.js config
//:revealjsdir: https://cdnjs.cloudflare.com/ajax/libs/reveal.js/4.1.2
:revealjsdir: reveal.js
:customcss: css/reveal-override.css
:revealjs_theme: white
:revealjs_hash: true
:revealjs_width: 1408
:revealjs_height: 792
:revealjs_slideNumber: true
:revealjs_pdfSeparateFragments: false
:revealjs_controlsBackArrows: faded
// Highliter
:source-highlighter: highlightjs
:highlightjs-languages: asciidoc, python, yaml
//:highlightjs-theme: a11y-dark.css
:docinfo: private
// Title
:title-slide-background-image: myTitleBackground.png
// Separate sections in different files for better organization
include::s1/intro.adoc[]
include::s1/about-me.adoc[]
include::s1/agenda.adoc[]
icon:note[set=fas] // solid
icon:address-book[set=far] // regular
icon:firefox[set=fab] // brand
// Change size
icon:arrow-right[size=3x]
// With color (make sure this calss is in the CSS)
[.red]
icon:heart[size=3x]Layouts (columns)
[.columns]
=== Easy Grid Layout
[.column]
* Easy
[.column]
* Flexible
[.column]
Grid Layout
[.column.is-one-third]
A column with fixed width
[.columns.is-vcentered]
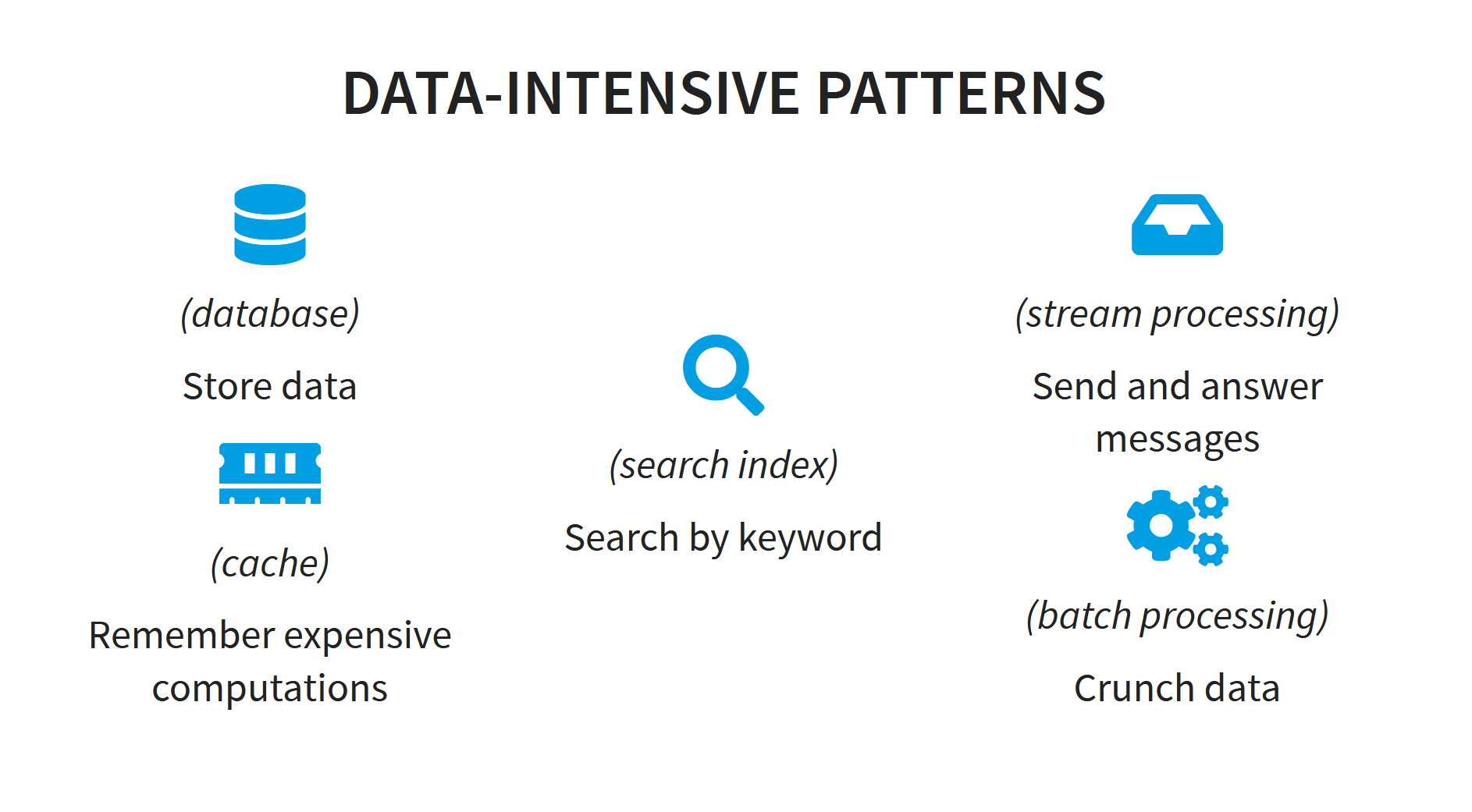
=== Data-Intensive patterns
[.column]
--
icon:database[size=2x]
_(database)_
icon:memory[size=2x]
_(cache)_
--
[.column]
--
icon:search[size=2x]
_(search index)_
--
[.column]
--
icon:inbox[size=2x]
_(stream processing)_
icon:cogs[size=2x]
_(batch processing)_
--Slide extras
[%notitle]
=== This will not appear
Text that will appear. [.notes]
--
For next slide: let's take a brief look at how it evolved over time.
--s to show them[background-image="agenda.jpg"]
== Agenda
[.white_bg]
== Intro infra
// This will contain a white rectangle for text readablilty
image::infrastructure.jpg[background, size=cover][.text-left]
--
Let's go to the left!
--
[.text-center]
--
Right in the middle
--
[.text-right]
--
Now to the right!
--Steps (appearing)
=== Today's Agenda
[%step]
* Introduction
* Introduction to Infrastructure
* Pause 15 min=== Course Agenda
* [.step.highlight-red]#Introduction to Big Data#image:s1/steam-train.jpg[old-train,height=250,step=1]
icon:arrow-right[size=3x]
image:s1/ice-train.jpg[ice-train,height=250,step=2][source,x86asm,highlight="3..6|7..9|10|11,12"]
----
main proc near
var_10 = dword ptr -10h
push ebp
mov ebp, esp
and esp, 0FFFFFFF0h
sub esp, 10h
mov eax, offset aHelloWorld
mov [esp+10h+var_10], eax
call _printf
mov eax, 0
leave
retn
main endp
----Important text
[.important,transition="zoom"]
=== Questions?
[.important%step]
Architecture is about the important stuff... whatever that is.Lorem [.highlight-strong.step]#ipsum#Code animation and highlight
[%auto-animate]
=== Solution
[source%linenums,python,highlight="1,3",data-id=flask-app]
----
from flask import Flask
app = Flask(__name__)
----
[%auto-animate]
=== Solution
[source%linenums,python,highlight="5..7",data-id=flask-app]
----
from flask import Flask
app = Flask(__name__)
@app.route("/")
def main_page():
return "<p>Hello, World!</p>"
----
[%auto-animate]
=== Solution
[source%linenums,python,highlight="2..4",data-id=flask-app]
----
from flask import Flask
import sqlite3
DB_FILE = "my_app.db"
app = Flask(__name__)
@app.route("/")
def main_page():
return "<p>Hello, World!</p>"
----Use highlight="1|4..6|8,10" to highlight 1 in the first step, lines 4 to 6 in the second and 8 and 10 in the last one.
Use data-id=XYZ to link blocks between slides


![Leptos: rust full stack [Code + Slides + Video]](/content/images/size/w600/2025/12/leptos-talk.png)